Webページを印刷すると見た目が崩れる・・・ Webページの印刷についてあれこれ
僕はWebページを印刷して読むって事は、ほとんどないんですけど、年配の方などでは、とにかく印刷して紙で読まないと気が済まないなんて方も、いらっしゃいます。
そこで、よく出てくるのが、Webページがうまく印刷できない!ってやつです。一昔前だと、端が切れるとか、背景が印刷されないとか、そんなもんだったんですけど、最近では、幅広のレスポンシブルデザインのサイトが増えている為、印刷すると、見た目と全く違ったレイアウトになったり、ひどく崩れたりなんて事が往々にしてあります。
サイト側も、大抵は、スタイルシートが印刷の際にも適用されるようにしてあります。それで、基本は、なからに印刷できるんですけど、それでも、印刷しようとすると大きく崩れる時は崩れます。
サイト側として、完璧に印刷してもらおうとすれば、印刷用のスタイルシートを別に作成して、それをページに読み込ませておく必要がありますが、そもそもWebページは印刷物ではないわけで、よほど特殊な事情でもない限り、そこまで用意するサイトはないんじゃないかと思います。
つまり、印刷しようとすると、大きく崩れるWebページは、見た目の通り印刷しようとしても、どうしようもないわけで、なから見た目通りに印刷しようとすれば、スクリーンショットを使うしかないように思います。
スクリーンショットってのは、画面に写っている物をそのまま画像にしちゃうやつです。
よくキーボードの「PrtSc」キーを使って、スクリーンショットをとりますけど、これだと、下にスクロールしていかないと、全て見れないWebページの場合は、役に立ちません。
そこで今回は、Google Chrome で、その拡張機能の「Awesome Screenshot」を使ってスクリーンショットをとり、そのまま印刷する方法を書いてみたいと思います。
ということで、まずは、Awesome Screenshot をGoogle Chrome に追加します。
いちおう、その追加方法を下に書いておきます。もし、他の拡張機能を追加したい場合もやり方は一緒です。
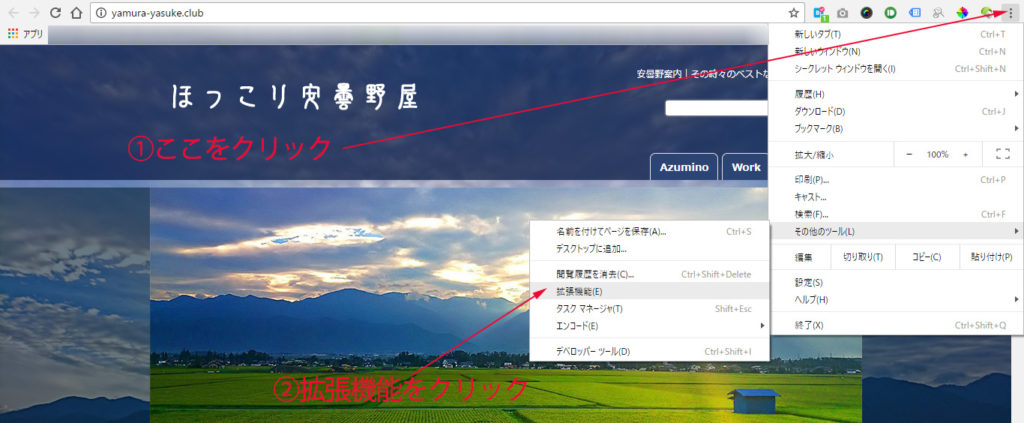
Google Chromeの画面右上をクリックし、その他ツールから拡張機能をクリックします。
開いて来た画面一番下の「他の拡張機能を見る」っていうリンクをクリックします。
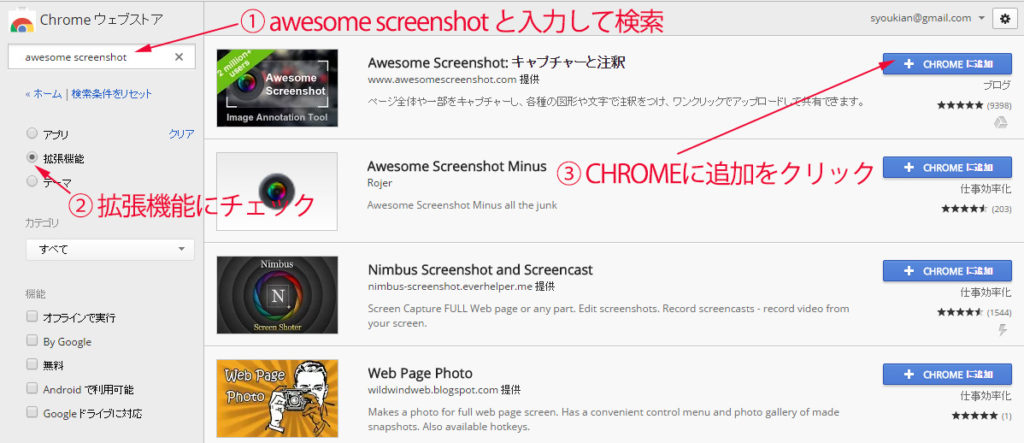
開いて来たChrome ウェブストアの画面で、「awesome screenshot」と入力して検索し、拡張機能にチェックを入れます。あとは、Awesome Screenshot の「CHROMEに追加」ボタンをクリックして終了です。
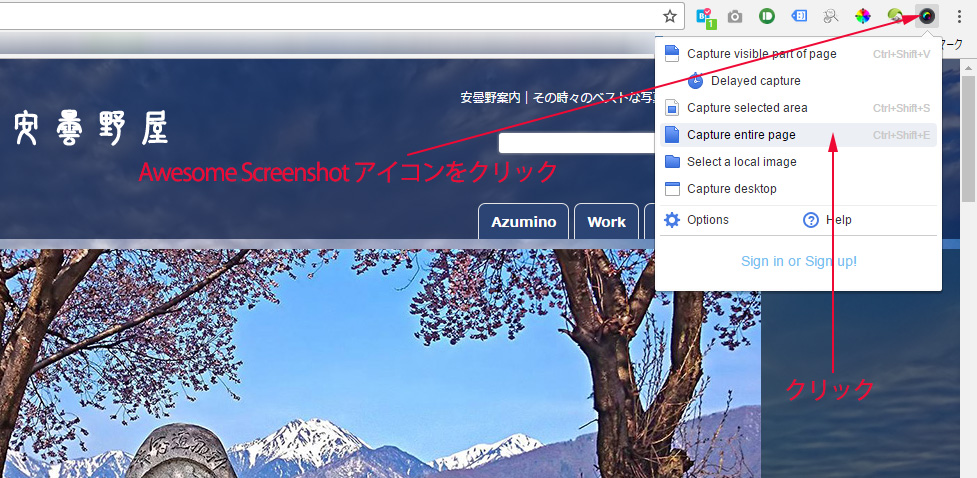
使い方もいたって簡単で、Awesome Screenshot が追加されると、Google Chrome の右上にAwesome Screenshot のアイコンが表示されるので、印刷したいページを表示した状態で、それをクリックし、「Capture entire page」をクリックします。すると自動的にキャプチャーが始まります。
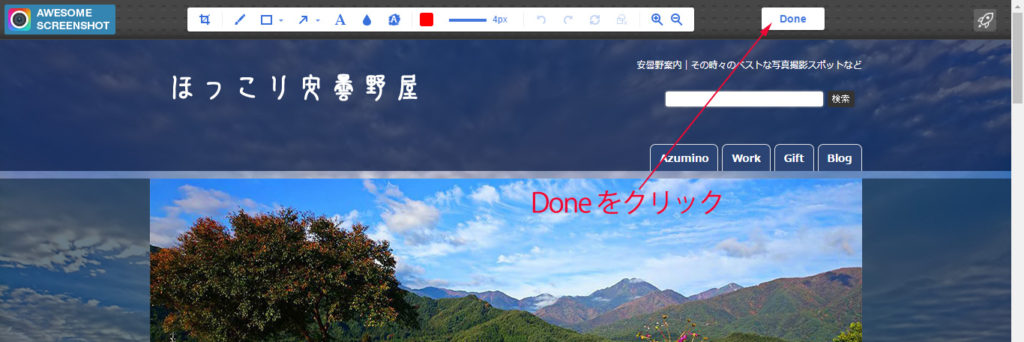
別タブでキャプチャーされた画面が開いてくるので、上部の「Done」をクリックします。
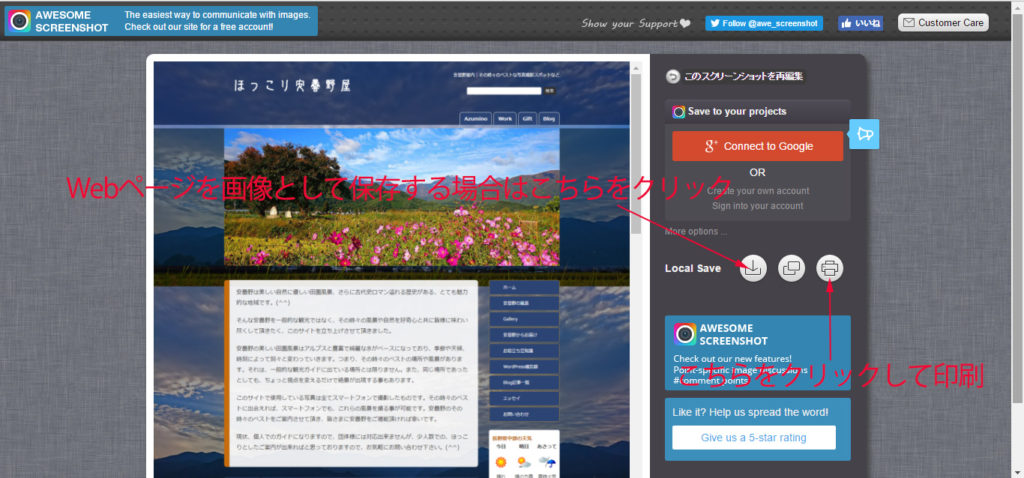
「Done」をクリックした後は、下の図のようにプリンターボタンを押してもらえれば、そのまま印刷ができますし、そのままページ全体を画像として保存する事もできます。
まあ、このサイトみたいに背景全体に画像が入ってる場合は、印刷したら、インクの使用量が半端なく、洒落にならないと思いますけど、どうしてもって時には有効な手段だと思います。
ちなみに、こちらのサイトは、Google Chrome から直接印刷しても、それほど崩れず、ほぼ見た目通りの印刷が可能です。しかし、下図のようにPCから印刷してるにも関わらず、上部にはスマホ用のメニューまで印刷されてしまいます。
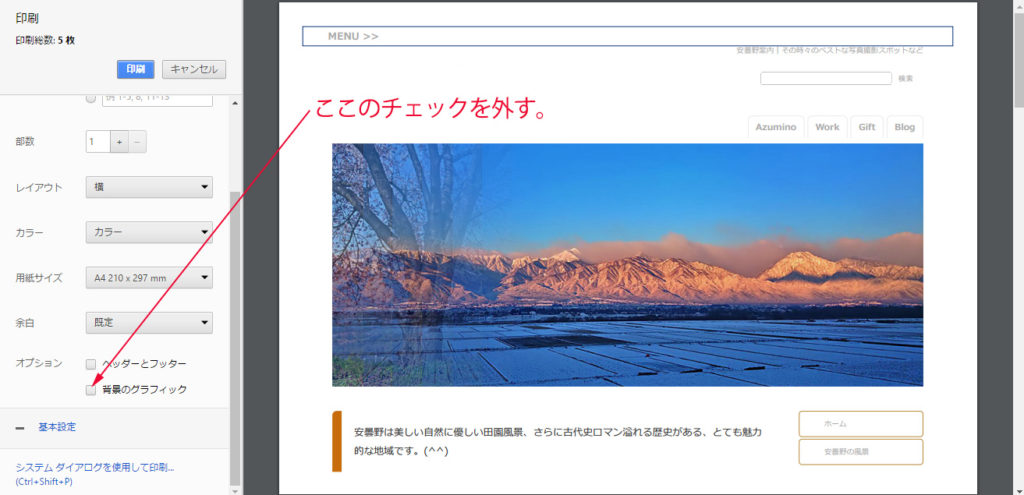
上図のように、Google Chrome から直接印刷しても、背景も印刷してしまえば、膨大なインクを消費してしまうことになります。ですから通常は、オプションの「背景のグラフィック」のチェックを外し、背景を印刷する事はないかと思います。しかし、最近のWebページでは、あちこちの背景に画像を指定している所も多く、背景を印刷しないと、下図のように見た目は悪くなったりします。
でも、文章部分を読む為に印刷するんでしたら、これで十分ですよね。いずれにしても、Webページを印刷する場合は、全体を印刷するのではなく、目的に応じて、部分を印刷した方が良いかもしれません。Google Chrome の拡張機能には「PrintWhatYouLike」なんていう、Webページの印刷する部分を細かく選択できるものも有るので、そんなのを利用してみてもいいかもしれませんね。
まあ、僕はWebページを印刷する場合は、直接印刷がいまいちな場合は、必要な部分だけをコピーしてワードとかに貼り付けて印刷しちゃう事が多いですけど・・・。(^^;
逆にサイトの作り手として、印刷を意識するんでしたら、それを予めスタイルシートで記述しておくって感じだと思います。例えば、このサイトであれば、直接印刷しても、レイアウトは崩れません。上図のように、スマホ用のメニューが表示されるのと、全体の背景画像を外せば、そこそこに見れる状態で印刷できると思います。そんな場合は、ちょっとだけメディアクエリを追記しとけばOKです。まあ、僕は、そこまで印刷にこだわってないので、追記してませんけど・・・。(^^;
例えばこのサイトであれば、スマホメニューと全体の背景画像を印刷時に非表示にする場合は、以下のような感じになります。
@media print{#mbtmenu{display:none}}
@media print{body{background-image:none}}
また、なんらかの事情により、完璧な印刷をしてもらいたい場合は、やはり別に印刷用のスタイルシートを作って、それを読み込ませることになります。
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
もし、WordPressで、テーマディレクトリのCSSというディレクトリに印刷用のPrint.cssを設置する場合は、以下のような感じですね。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/CSS/print.css" type="text/css" media="print" />
まあ、ここまでやっているところは少ないんでしょうけど・・・。(^^