WordPress備忘録 アコーディオンを使ってスマホ用の展開メニューを作る
アコーディオンを使って、スマホ用の展開メニューを作ってみたので、書き留めておきやす。
まず、展開用のアコーディオンですが、こちらのページのものを使わせて頂きやした。アコーディオンの動作については、こちらのページのDEMOをご覧ください。
テンプレートに入れるhtmlコード
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">表示するアコーディオン名</label>
<article class="ac-small">
<p>アコーディオンの中身</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="checkbox" checked />
<label for="ac-2">表示するアコーディオン名</label>
<article class="ac-medium">
<p>アコーディオンの中身</p>
</article>
</div>
<div><!--...--></div>
</section>
上の例だと、アコーディオンが2つ書かれているわけですけど、2番目の固まりは、「type=”checkbox” checked」となっており、最初から、アコーディオンが展開してるパターンです。アコーディオンを増やす場合は、固まりをコピペして、上の”ac-1″、”ac-2″となっている部分を”ac-3″、”ac-4″と、数字を増やしていくだけです。もっとも、今回は、スマホ用の展開メニューを作るだけなので、使うアコーディオンは1つだけなんですけど・・・。
アコーディオンのCSS
全部、必要なわけでもないんですけど、今回、使わせてもらったアコーディオンの上記ページに書かれているCSSです。
/*幅やマージンの設定 */
.ac-container{
width: 400px;
margin: 10px auto 30px auto;
}
/*クリックされるボタンとしてのラベルの装飾等の設定 */
.ac-container label{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
/*カーソルが乗った時のボタンの色の設定 */
.ac-container label:hover{
background: #fff;
}
/*クリック時にチェックボックスをオンにする設定とボタンの装飾など */
.ac-container input:checked + label,
.ac-container input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
/*下向き矢印アイコンの挿入 */
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(../images/arrow_down.png) no-repeat center center;
}
/*アコーディオン展開時の上向き矢印アイコンの挿入 */
.ac-container input:checked + label:hover:after{
background-image: url(../images/arrow_up.png);
}
/*チェックボックスの非表示設定 */
.ac-container input{
display: none;
}
/*アコーディオンの中身の展開設定 */
.ac-container article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
transition:
height 0.3s ease-in-out,
box-shadow 0.6s linear;
}
.ac-container input:checked ~ article{
transition:
height 0.5s ease-in-out,
box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
/*アコーディオンの中身の装飾設定 */
.ac-container article p{
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
/*3つのアコーディオンの高さ設定 */
.ac-container input:checked ~ article.ac-small{
height: 140px;
}
.ac-container input:checked ~ article.ac-medium{
height: 180px;
}
.ac-container input:checked ~ article.ac-large{
height: 230px;
}
と、まあ、かなり長いんですけど、これの必要な部分を書き換えたり、要らない部分を削ったり、逆に必要なものを足したりして、使うページにあったものに調整します。ちなみに、今、このサイトに入っているのは、以下のような感じです。(^^;
.ac-container{
width: 100%;
margin:0 auto;
}
.ac-container label{
padding: 0px 40px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #fff;
line-height: 33px;
font-size: 16px;
font-weight:bold;
background: #06307b;
border:solid 1px #06307b;
}
.ac-container label:hover{
background: #06307b;
border:solid 1px #06307b;
}
.ac-container input:checked + label,
.ac-container input:checked + label:hover{
background: #f40e55;
border:solid 1px #f40e55;
color: #fff;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
}
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 23px;
top: 7px;
background: transparent url(https://yamura-yasuke.club/wp-content/uploads/2015/10/arrow_down.png) no-repeat center center;
}
.ac-container input:checked + label:hover:after{
background-image: url(https://yamura-yasuke.club/wp-content/uploads/2015/10/arrow_up.png);
}
.ac-container input{
display: none;
}
.ac-container article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 100;
transition:
height 0.3s ease-in-out,
box-shadow 0.6s linear;
}
.ac-container input:checked ~ article{
transition:
height 0.5s ease-in-out,
box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
.ac-container input:checked ~ article.ac-small{
height: auto;
}
そして、実際に使用しているhtmlコードは以下のような感じです。(^^;
<div id="mbtmenu">
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">MENU >></label>
<article class="ac-small">
<?php wp_nav_menu( array( 'container_id' => 'mb-menu', 'theme_location' => 'mb-menu', 'depth' => 2 ) ); ?>
</article>
</div></section>
</div>
最初のdivのid=”mbtmenu”のmbtmenuでは、展開された時に表示されるメニューの装飾をstyle.cssに書いてるんですが、それと同時に、position:fixedで、スマホの上部に固定しました。また、スマホ用のメニューなので、当然、PCでは表示させるわけにはいかないので、
@media screen and (min-width: 920px){#mbtmenu{display:none}}
とメディアクエリをかき込んでありやす。
ここで、上のhtmlコード内のアコーディオンの中身
<?php wp_nav_menu( array( 'container_id' => 'mb-menu', 'theme_location' => 'mb-menu', 'depth' => 2 ) ); ?>
についてですが、上の例ですと、mb-menuをfunctions.phpにメニュー登録する必要があります。
/*register_nav_menus*/ register_nav_menus( array( 'header-menu' => __( 'header-menu'), 'footer-menu' => __( 'footer-menu'), 'mb-menu' => __( 'mb-menu'), ) );
通常のテンプレートだと、ヘッダー用やフッター用のメニューが登録されていると思うので、その下にでも、適当な名前で登録してやればOKです。(^^)
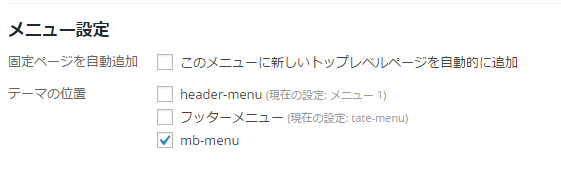
functions.phpにメニュー登録が済むと、ダッシュボードの外観⇒メニューの下の「テーマの位置」に登録したメニュー名が表示されるようになるので、スマホ用メニューに作成したメニュー構造のところで、登録したメニュー名にチェックを入れてメニューを保存します。

あとは、上で作成したhtmlコードをheader.phpなどの表示させたい場所に貼り付けて終了です。
まあ、素人がやってる事なので、もしかしたら、あまりスマートなやり方ではないのかもしれませんが、とりあえず、こんなやり方でも、スマホ用の展開メニューが出来るということで・・・。(^^;