WordPress備忘録 SCSSを初めて知ったって話
あるテーマの編集を試した時に、とりあえず、ヘッダー部分の背景色を変えようと、スタイルシートに書き込んでみたが反応がない。そもそも、よく見ると、ダッシュボードの外観、スタイルシートにヘッダー部分の記載がほとんどない。
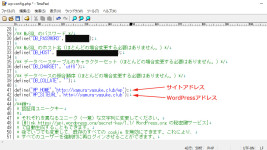
こりゃ、他からスタイルシートを読み込ませてるな!と、FTPソフトでテーマフォルダの中を見ると、幾つもフォルダが有ったので、ダウンロードして中味を確かめると、幾つかスタイルシートのファイルがあったので、とりあえず、片っ端から開いて見たのだ。
すると、「あ~、ここで、ヘッダーの背景色を指定してたのか!」って箇所があったので、直して、アップロードしてみたが、何も変化せず・・・。
一体、どういう事やねん!?と、再度、そのファイルを開いてよく見ると、何かおかしい・・・。スタイルシートファイルのようなのに、スタイルシートとは、何か違う・・・。
と、改めてファイル名を見てみると、拡張子がcssではなく、scssになっている。scssって何やねん?と、調べて、初めて、お恥ずかしながら、その存在を知ったのだ。(^^;
SCSSの詳しい説明は、あちこちにあるので、割愛させてもらうけど、コンパイルによってCSSを出力するメタ言語ってことらしい。変数が使えたり、ネストできたり、何かと便利なようだ。まっ、ちゃんと勉強しなくても、おおよそ分かれば、とりあえず、中味はCSSの変形版みたいな書き方だから、既存のものを修正するくらいなら、問題はなさそうだ。
で、最終的にWordpressで、修正したものを反映させる為には、コンパイルしないといけないんだけど、探したら、WP-SCSSなんていうSCSSをコンパイルしてくれるプラグインが有ったので、早速インストール。
設定も、Scss Locationの項目にSCSSファイルが入ってるフォルダを指定するのと、CSS Locationの項目にCSSファイルを吐き出すフォルダを指定するだけだ。設定を保存したら、あとは、SCSSファイルを編集してアップロードするだけで、勝手にコンパイルをやってくれるのだ。(^^)