Facebookのコメントプラグイン 拡散機能のあるHPのコメント欄を作る! WordPressへの設置方法も!
昨日、Facebookの個人ページとFacebookページの違いについて投稿させてもらったんですけど、ついでにFacebookページとHPやブログとの連携なども紹介させて頂きました。その続きというか、ついでって感じで、今日は、Facebookのコメントプラグインを使ってHPのコメント欄を作る方法を紹介させて頂きます。(^^;
一般的なHPですと、よくブログで見るようなコメント欄が無いですよね。でも、見ている方からの反応が欲しかったりする事もあるかと思います。昔は掲示板なんかを設置しているHPが多かったですけど、掲示板だと、荒らされたり、訳わからん広告が貼り付けられたりとリスクが、けっこうありました。ブログのコメント欄にしても、機械投稿で、けっこう、訳わからんのが入ってきたりします。
そこで、Facebookのコメントプラグインを使ってHPやブログのコメント欄を作ってみるのも一つの手だと思います。Facebookのコメントプラグインをご存知ない方は、以下のページを開いて、ページ下部をご覧になってみて下さい。大昔、HPの作り方を覚えようと作ったページなので、スマホにも対応していない原始的なページで恐縮ですけど・・・。(^^;
見てもらうと分かると思いますけど、Facebookのウォールのコメント欄みたいな感じですよね。コメントをするには、Facebookにログインしていないと出来ません。そして、Facebookでコメントをするのと同じように名前が出ます。つまり、荒らされる可能性が一般的な掲示板やコメント欄に比べて、ぐっと低くなります。
さらにFacebookとHPとの連携って点で考えても、メリットがあります。コメントプラグインでのコメントは、コメントしたユーザーのウォールに表示されシェアされる可能性があるので、単なるコメントで終わるのではなく、HPの宣伝効果が期待できます。
コメントしてくれるユーザーはFacebookに直結してますから、コミュニケーションもとりやすく、ハンドルネームで書きこまれるより、親近感も湧きますよね。(^^)
ということで、このFacebookのコメントプラグインの設置方法を書いてみたいと思います。
設置方法はいたって簡単なんですけど、前提として、Facebookのdevelopersページで事前にアプリIDを取得しておく必要があります。ちなみに、こういったIDは昨日書いたSNSへ自動投稿する際にも、それぞれのSNSで取得しておく必要があります。(^^;
取得方法は、あちこちのページに書かれていますが、次のようなページがありましたので、ご覧になってみて下さい。
【2016年版】Facebook App ID(アプリID)の取得方法
一般のHPへの設置方法
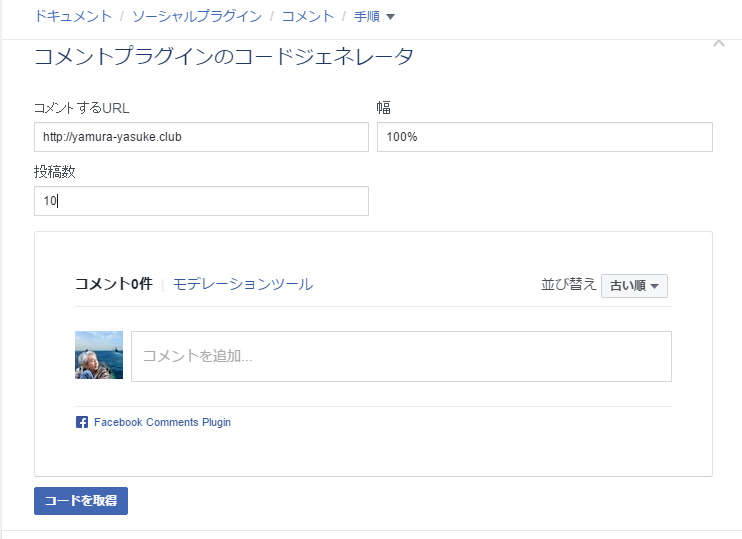
上記のアプリIDを取得後、Facebookにログインした状態で、Facebookデベロッパー内のコメントプラグインのページにアクセスします。開いてきたページのコメントプラグインのコードジェネレータで、各項目に入力します。コメントするURLには、コメント欄を設置したいページのURLを、幅は設置する場所に合わせてお好みで、投稿数はデフォルトで表示させる投稿数です。入力が終ったら、左下の「コードを取得」ボタンを押します。
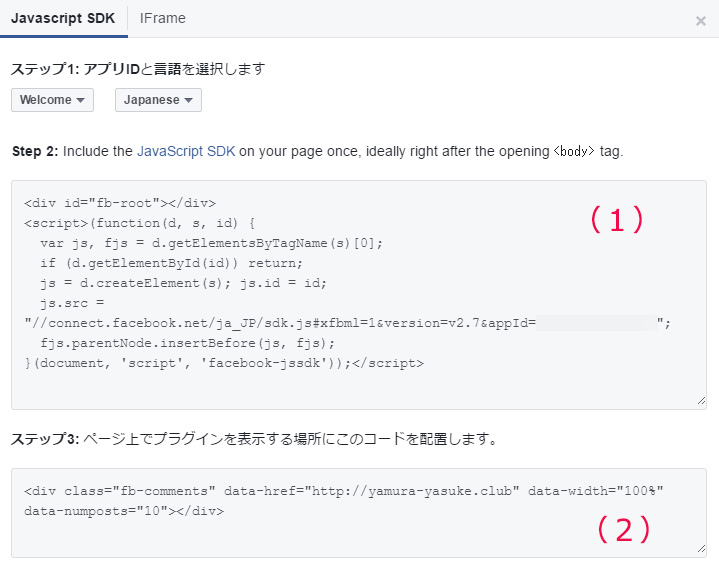
「コードを取得」ボタンを押すと、以下の画面が開いてきます。
(1)の部分のコードをコピーして、bodyタグの直後に貼り付けます。
(2)の部分をコメント欄を表示させたい部分に貼り付けて、終了です。
これでHPにコメント欄が表示されるはずです。
WordPressのコメント欄をFacebookのコメントプラグインで置き換える
WordPress特有の事が少しあるだけで、やり方というか理屈は一般のHPと同じです。コードを取得する方法は全く同じです。Wordpressのコメント欄を置き換えるわけですから、一般のHPと違い、コメント欄を複数ページに設置する事になるのが、大きな違いですね。ですが、コードを取得する際は、「コメントするURL」の欄へは、トップページのアドレスでも、何でも構わないので適当に入れてコードを取得しちゃって下さい。
生成されたコードの(1)の部分は、一般のHPと同じ理屈でbodyタグの直後ですから、テンプレートのheader.phpを開いて、bodyタグ直後に貼り付けます。
例えば、こんな感じですかね・・・。
<body <?php body_class(); ?>>
<div id="fb-root"></div>
<script>(function(d, s, id) {
省略
}(document, 'script', 'facebook-jssdk'));</script>
(2)の部分ですが、上記の例ですと、このサイトのトップページのアドレスhttps://yamura-yasuke.clubを各投稿ページで表示できるよう以下のようにパーマリンクに置き換えます。
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-width="100%" data-numposts="10"></div>
テンプレートのsingle.phpを開いて、従来のコメント欄の表示部分である、以下の部分を上記のパーマリンクに置き換えた(2)で上書きをして終了です。
<?php comments_template(); ?>
これで、Wordpressの投稿ページのコメント欄がFacebookのコメントプラグインに置き換わります。
いちおう、この投稿ページのコメント欄も、上記のやり方で、Facebookのコメントプラグインに置き換えてみました。ただ、上記のやり方だと、過去にコメントを頂いている投稿ページも、みな、置き換わってしまうので、このページだけのテンプレートを作ってFacebookのコメントプラグインに置き換えてあります。(^^;