WordPress備忘録 SyntaxHighlighter Evolved
このサイトはWordpressで作っています。
WordPressに関しては、なんの知識もなく、いきなりインストールして、本も買わずに、とりあえず、いじって作ってます。分からないところがあれば、ネットで調べて、また、いじっての繰り返しです。体系的な知識が無いので、よく、以前にやった事をもう一度やろうとして、どうだったっけ?ってのが多いわけです。(^^;
そこで、安曇野とは関係ない内容ですが、自分の為に、備忘録として、Wordpressについて、その時々に、覚えた事を書き留めていく事にしやした。(^^;
そうなると、ソースコードを書き留めないといけないわけですが、当然、記事にソースを直接書く事は出来ないので、ソースを実体参照変換してやる必要がありやす。まあ、一発でやってくれるサイトが沢山あるので、それを使えばいいんですけど、よく、カッコよくソースを載せてるのは、どうやってやってるんだろうと調べたら、Wordpressだと、SyntaxHighlighter Evolved なんていう便利がプラグインがありやした。試しに使ってみると、こんな感じでやんす。
<ul>
<?php query_posts('cat=4&showposts=15');
if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>" >
<?php the_post_thumbnail(array(214,214)); ?>
</a>
</li>
<?php endwhile; endif; wp_reset_query(); ?>
</ul>
ちなみに、これは、このサイトのトップページのアイキャッチ画像を並べてる部分です。
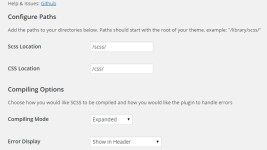
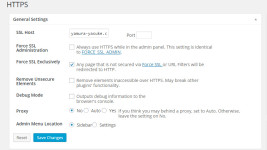
使い方はいたって簡単で、SyntaxHighlighter Evolved をプラグインの新規追加からインストールして有効化したら、設定の欄にSyntaxHighlighterという項目が出来るので、そこで、簡単な設定を行ったら、後は、記事中でソースコードを[[html] ~ [/html]]、[[php] ~ [/php]]、[[css] ~ [/css]] といったショートコードで囲むだけです。
また、ショートコードのパラメータを記述する事によって、指定行をハイライトしたりも簡単に出来ちゃいます。ショートコードのパラメータの記述の仕方も、SyntaxHighlighterの設定画面に書かれています。そこを見れば、大体、分かりますが、SyntaxHighlighter Evolved の設定、記述の仕方を事細かに説明してくれているページも有ったので、いちおう、載せときます。
まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例)