メリークリスマスになる数式をブラウザ上で描いてみる
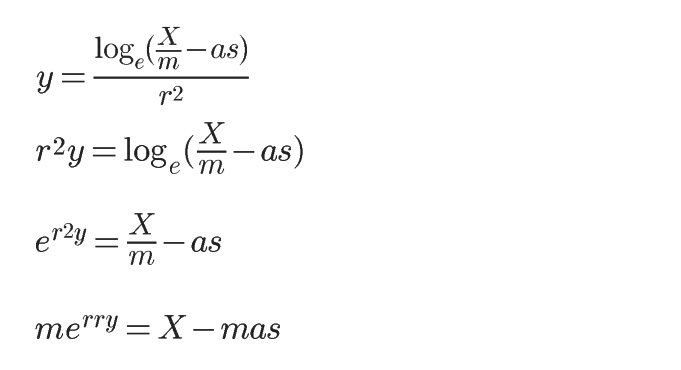
FBで教えてもらったんだけど、変形していくと「merry=X-mas」になる数式、なかなかおもろいです。(^^)
まあ、普段、数式を書くなんてことは、理科系の学生さんか、先生、もしくは専門職の方くらいだとは思いますけど、いざ、書いてみようとすると、あり?どうするんだ?って方も多いかもしれません。
数式を書く専門のソフトを使うのでなければ、WORDなどに搭載されている数式エディタを使って書くのが普通かと思いますが、「Google Chart Tools(グーグル・チャート・ツールズ)」の機能を使うと、実はブラウザ上でも、書けてしまいます。
今回は、一般的なWORDでの数式の書き方はおいておいて、Google Chart Toolsの機能を利用して、上のメリークリスマスの数式を書いてみたいと思います。
まず、ブラウザ上で数式を書く下準備として、数式を「TeX(テックまたはテフ)」という規則に従って書き直す必要があります。
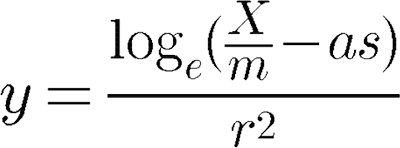
一見、ややこしく見えるんですが、上のメリークリスマス数式最初の変形前の数式をTexに従って書くと、以下のようになりやす。
y=\frac{\log_{e} (\frac{X}{m}-as)}{r^2}
\fracは分数を表すんですけど、例えば、1/3なら「\frac{1}{3}」みたいな書き方になります。対数は例えば底がeなら、「\log_{e} x」って感じです。2乗はよく見るやつで、rの2乗は「r^2」ですよね。一見ややこしく見えますけど、このページのようにTexの書き方を掲載しているページはたくさん有るので、それを見てもらえれば、簡単に書く事ができます。(^^)
同じように2番目の式は以下のようになります。
r^2y=\log_{e} (\frac{X}{m}-as)
3番目の数式。
e^{r^2y}=\frac{X}{m}-as
そして最後、メリークリスマスの数式。
me^{rry}=X-mas
これらの数式を以下のGoogle Chart Toolsの専用アドレスの後ろに指定すると、その数式がPNG形式の画像でブラウザ上に表示されるんですが、ただ、数式そのままではアドレスとして使用できないので、「URL Decoder/Encoder」のようなエンコーダーツールを使って、アドレスように変更してやる必要がありやす。
【Google Chart Toolsの専用アドレス】
http://chart.apis.google.com/chart?cht=tx&chl=
【URL Decoder/Encoder】
http://meyerweb.com/eric/tools/dencoder/
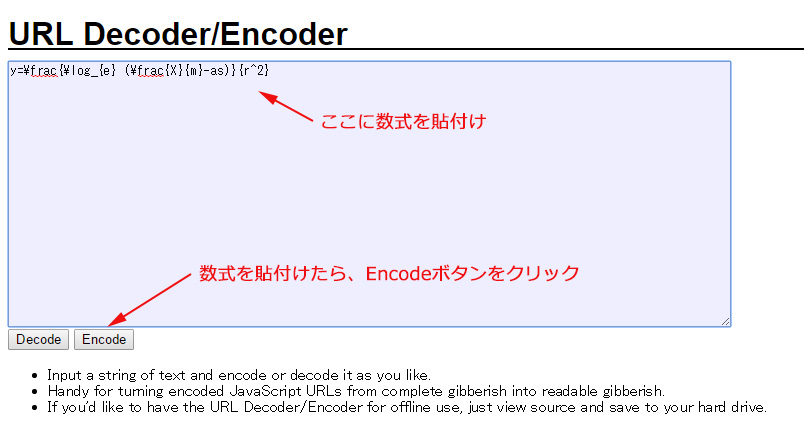
実際に、最初の数式「y=\frac{\log_{e} (\frac{X}{m}-as)}{r^2}」を「URL Decoder/Encoder」に貼り付けて、エンコードしてみます。
Encodeボタンをクリックすると、数式が次のようにアドレス用に変換されます。
「y%3D%5Cfrac%7B%5Clog_%7Be%7D%20(%5Cfrac%7BX%7D%7Bm%7D-as)%7D%7Br%5E2%7D」
これを上記のGoogle Chart Toolsの専用アドレスの後ろに貼り付けると、以下のようになります。
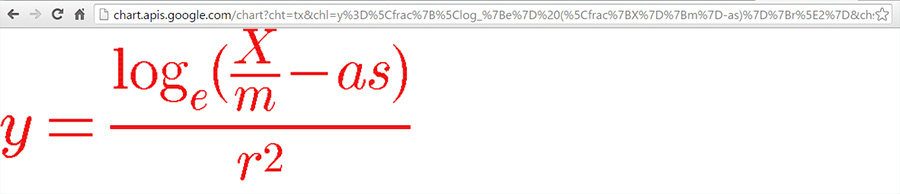
「http://chart.apis.google.com/chart?cht=tx&chl=y%3D%5Cfrac%7B%5Clog_%7Be%7D%20(%5Cfrac%7BX%7D%7Bm%7D-as)%7D%7Br%5E2%7D」
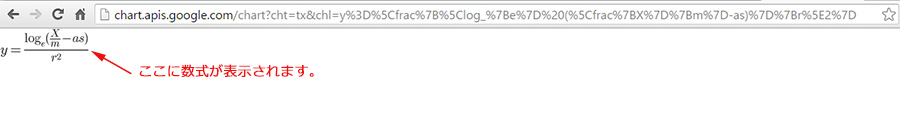
最後に、これをブラウザのアドレス欄に貼り付けて、Enterキーを叩けば、ブラウザ上にその数式が画像として表示されます。(^^)
あとは、この画像の上で右クリック⇒名前を付けて画像を保存でOKです。
ちなみに、このアドレスの後ろに、「&chs=200」と貼り付けて数字を変えてやると、書き出される画像の大きさを変える事ができます。また「&chco=ef0f0f」と貼り付けると、色の変更が可能です。webの色指定と同じように6桁の16進数を変えてやれば、お好きな色で書き出せます。
「http://chart.apis.google.com/chart?cht=tx&chl=y%3D%5Cfrac%7B%5Clog_%7Be%7D%20(%5Cfrac%7BX%7D%7Bm%7D-as)%7D%7Br%5E2%7D&chs=200&chco=ef0f0f」
これを、ブラウザのアドレス欄に貼り付けてEnterを叩くと、以下のように、大きな赤字で数式の画像が生成されます。(^^)
上ではGoogle Chart Toolsの機能を使って、数式の画像を生成しましたが、探してみたら、Texに従って書いた数式をそのまま貼り付ければ、数式の画像を生成してくれる、「Online LaTeX Equation Editor」というサイトがありました。こちらだと、エンコードの必要がなく一手間省けます。しかも、生成前に、フォントの種類や大きさ、色、画像形式などを選択できて便利です。最初から、こちらを紹介しろよ!!って話でしたね・・・。(^^;
こんなふうに手順を書くと、少しややこしく感じられたかもしれませんが、数式をTexに従って書き直すのさえ慣れてしまえば、とっても簡単に数式をブラウザで生成出来て便利です。
とは言っても、ほとんどの方は、普段、数式を書く必要性にかられる事はあまりないんでしょうけど・・・。(^^;
ブラウザで生成した数式の画像を、予め用意したクリスマスカード用の画像などに貼り付ければ、なかなか、おもしろいクリスマスカードになるかもしれませんね!!(^^)
こんなクリスマスカードを贈ったら、理系女子には振り向いてもらえるかも!って、そこまで世の中、甘くないか!!(笑)