FacebookやTwitterでシェア(共有)ボタンが無いページをシェアするにはブックマークレットが便利って話
最近のネット上はSNSのウェイトが高まってるので、多くのサイトで、FacebookやTwitterなどSNSのシェアボタンを予め設置してくれているところが多くなりました。でも、中には、そういったシェアボタンが無いサイトもありやす。そんなサイトのページをシェアしたいと思った時に、ブックマークレットを使うと便利です。
僕は頻繁にブックマークレットを使っています!!(^^)
ブックマークレットってのは、例えばGoogle Chromeなら「ブックマーク」、Internet Explorerなら「お気に入り」を利用した簡単なプログラムのことです。通常は「ブックマーク」や「お気に入り」にはWEBページのアドレスが入ってるわけですけど、ブックマークレットはアドレスの替わりに「Javascript」を入れます。
って、この説明だけで、PC嫌いな方には拒否反応を示されそうですけど、ご心配なく!!(^^;
Facebook用
javascript:var%20d=document,f=%27http://www.facebook.com/share%27,l=d.location,e=encodeURIComponent,p=%27.php?src=bm&v=4&i=1338200799&u=%27+e(l.href)+%27&t=%27+e(d.title);1;try%7Bif%20(!/%5E(.*.)?facebook.%5B%5E.%5D*$/.test(l.host))throw(0);share_internal_bookmarklet(p)%7Dcatch(z)%20%7Ba=function()%20%7Bif%20(!window.open(f+%27r%27+p,%27sharer%27,%27toolbar=0,status=0,resizable=1,width=626,height=436%27))l.href=f+p%7D;if%20(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else%7Ba()%7D%7Dvoid(0)
ツイッター用
javascript:(function()%7Bwindow.twttr=window.twttr%7C%7C%7B%7D;var%20D=550,A=450,C=screen.height,B=screen.width,H=Math.round((B/2)-(D/2)),G=0,F=document,E;if(C%3EA)%7BG=Math.round((C/2)-(A/2))%7Dwindow.twttr.shareWin=window.open(%27http://twitter.com/share%27,%27%27,%27left=%27+H+%27,top=%27+G+%27,width=%27+D+%27,height=%27+A+%27,personalbar=0,toolbar=0,scrollbars=1,resizable=1%27);E=F.createElement(%27script%27);E.src=%27http://platform.twitter.com/bookmarklets/share.js?v=1%27;F.getElementsByTagName(%27head%27)%5B0%5D.appendChild(E)%7D());
はい、いきなり、ドン引きされそうなものが出てきましたけど、これも、コピペするだけなので、ご心配なく!!(^^;
それでは、ブックマークレットの作り方です。PCもスマホもやり方は一緒なんですけど、いちおう、PCの説明の後に、スマホでの説明も書かせて頂きやした。(^^;
まずは、何のページでも良いので、新たに、ブックマークなりお気に入りなりに、追加しちゃって下さい。
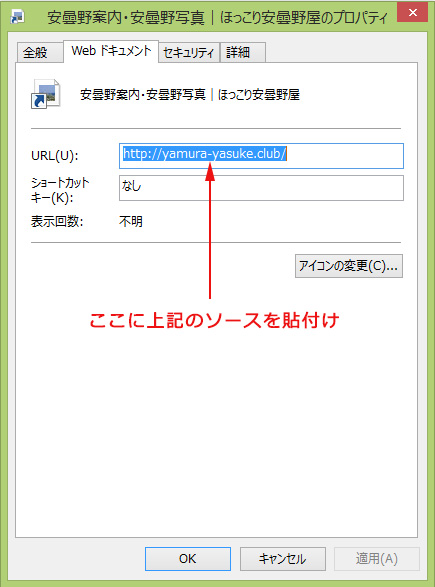
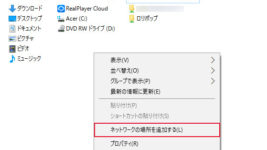
Internet Explorerの場合は、その追加したお気に入りの上で右クリックし、プロパティをクリックすると、下の画面が出てきますので、URLの欄に、上のFacebook用なり、Twitter用のソースをそのままコピーして、貼り付け、OKをクリックして保存します。再度、そのお気に入りの上で、右クリック、名前の変更で、例えば「fb-share」とか「FBシェアボタン」みたいな分かりやすい名前に変更します。
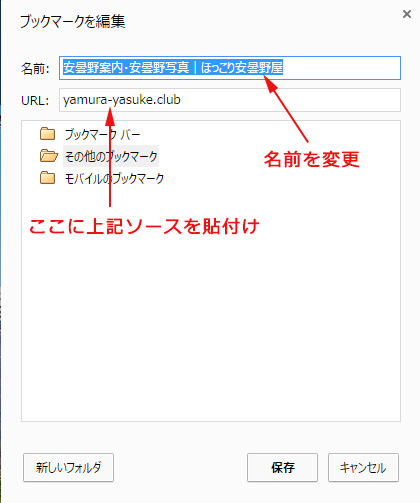
Google Chromeの場合も、追加したブックマークの上で、右クリックして編集をクリックすると、下の画面が出てくるので、やはり、URLの欄に、上記のFacebok用なりTwitter用のソースをそのままコピーして貼り付けます。そして、そのまま、名前も「fb-share」とか「FBシェアボタン」みたいな分かりやすい名前に変更して、保存ボタンをクリックして保存します。
これで、ブックマークレットの設定は終了です。後は、シェアしたいページを表示して、今回、作ったブックマークレットをクリックすれば、シェアボタンをクリックした時と同じ動作になります。(^^)
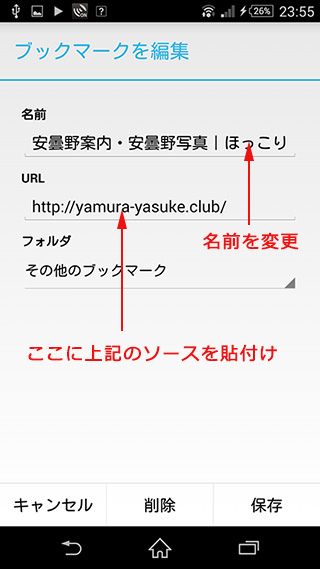
スマホでブックマークレットを設定する場合も、やる事は一緒です。下の図はAndroidですけど、iPhoneも同じです。やはり、何か適当なページをブックマークに追加します。その追加画面で、やはり、URLに上記のソースを貼り付け、名前を変更して、保存をタップして、設定は終了です。
これで、iPhoneの場合は、シェアしたいページを表示したら、そのままブックマークから、今回作ったブックマークレットをクリックすれば、そのまま、シェアできるようです。(^^)
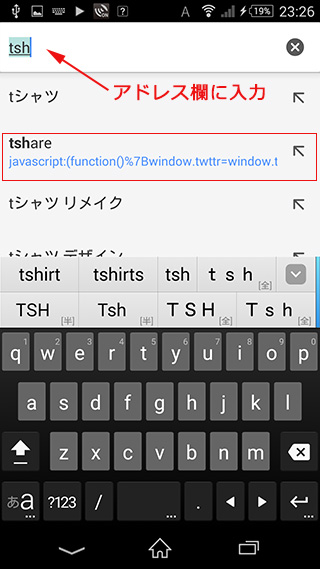
問題は、Androidで、Google Chromeを使用している場合、iPhoneのように、ブックマークから今回作ったブックマークレットをタップしても、何も反応しません。Androidの場合は、シェアしたいページのアドレス欄に直接、ブックマークレット名を入力します。たぶん、途中まで入力してる段階で、下の図のように、下にブックマークレットが表示されるので、それをタップすれば、シェアボタンをタップした時と同じ動作で、シェアする事が可能です。
SNSのWEBページのシェア用のブックマークレットは、一度、設定してしまえば、後は、かなり便が良いので、個人的にはお薦めです。ここでは、FacebookとTwitterのブックマークレット用のソースを載せましたけど、検索すれば、他のSNSのシェア用のブックマークレットのソースも出てます。
シェア用のブックマークレット、お試しあれ!!(^^)