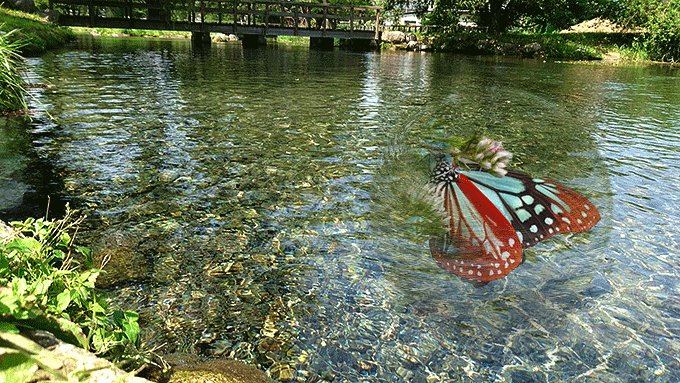
Photoshopを使ってシネマグラフに合成してみる!
Photoshopを使って、シネマグラフに上のような合成をやってみたいと思います。
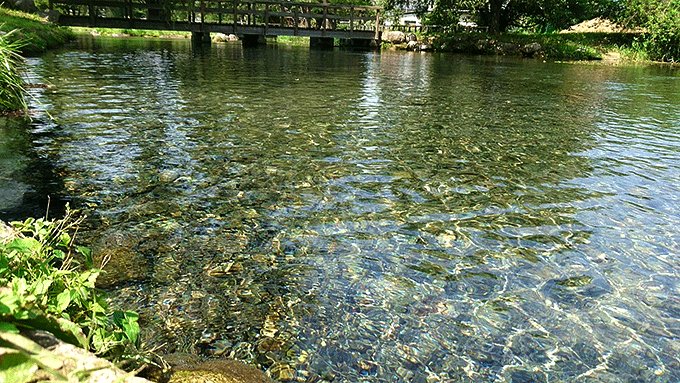
元のシネマグラフの素材は、以下の以前投稿の「安曇野わさび田湧水群公園の流れ」のシネマグラフです。
合成する素材は、こちらも以下の以前投稿の「アサギマダラ」です。
元になるシネマグラフは、お手軽に、以前、投稿させてもらっている「Microsoft Research Cliplets」で作ってもらうのがいいような気がしますが、最初からPhotoshopで作ってもらっても構いません。
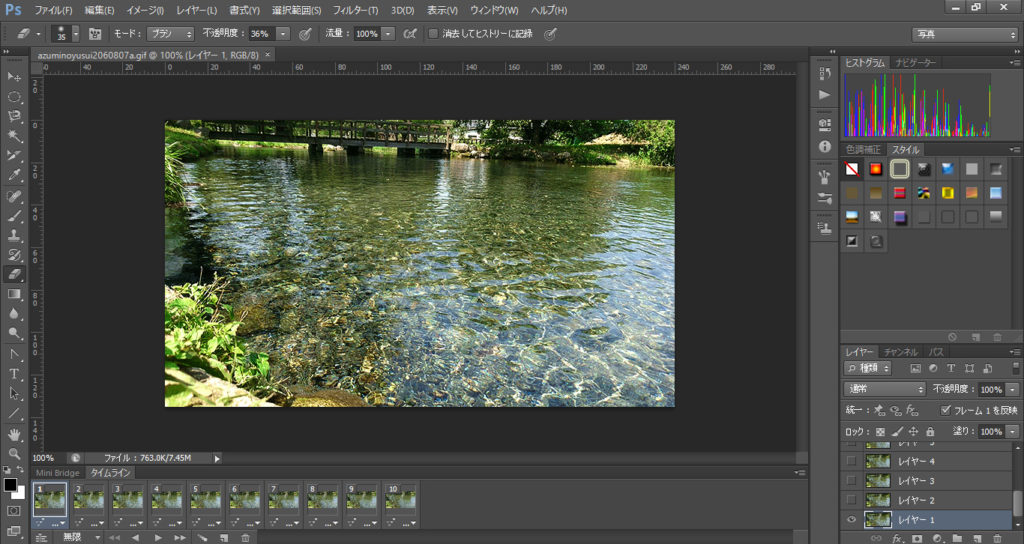
Photoshopを開いたら、メニューのウインドウのプルダウンメニューからタイムラインをクリックして、タイムラインを表示させます。この状態で、シネマグラフのGIFを開くと、以下のような状態になります。
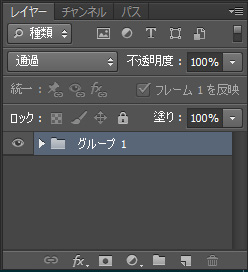
全レイヤーを選択して、メニューのレイヤーより「レイヤーをグループ化」をクリックしてグループ化します。
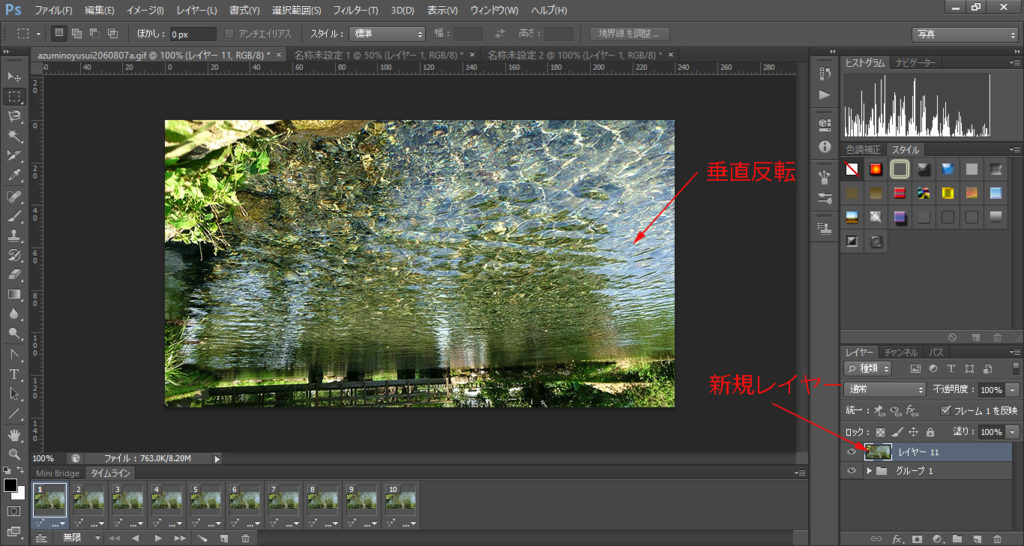
新規レイヤーを作って、そこに、グループ化したレイヤーの中から1枚適当にコピーして貼り付け、編集⇒変形⇒垂直方向に反転で、垂直反転させます。
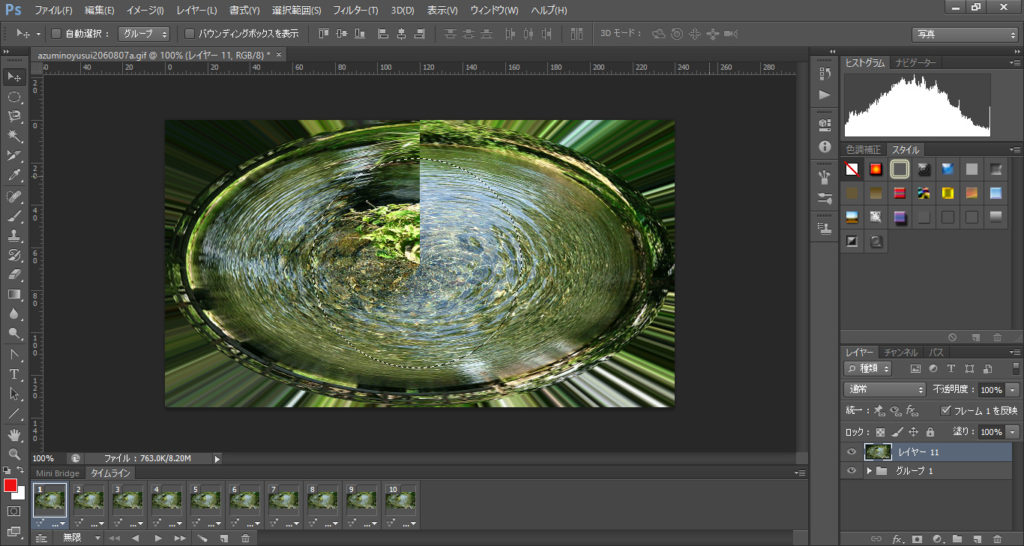
新規レイヤーの垂直反転させた画像に、フィルター⇒変形⇒極座標をクリックし、「直交座標を極座標に」にチェックを入れてOKをクリックします。
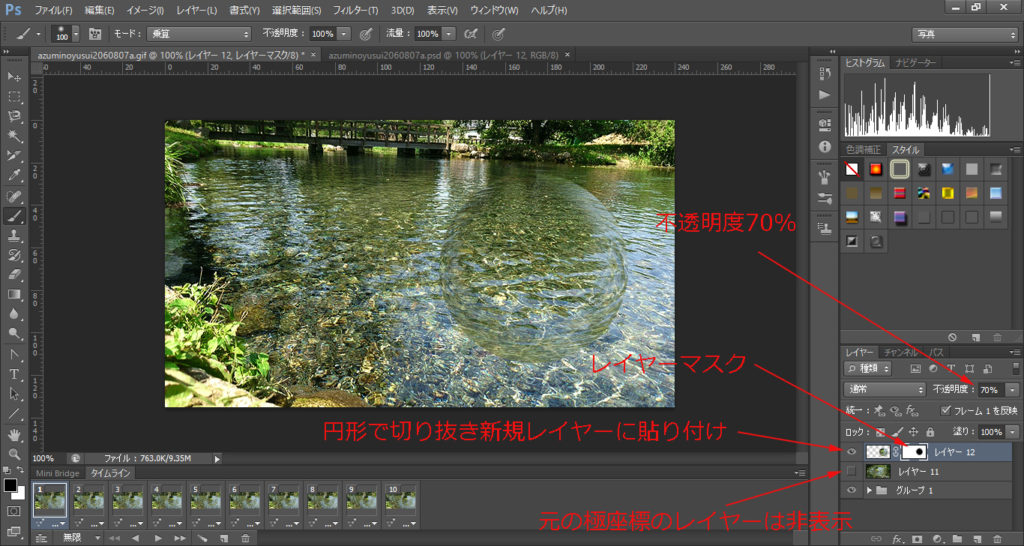
上の極座標で変形した画像の中心を丸く切り抜き、さらに新規レイヤーを作って貼り付けます。元の極座標で変形したレイヤーを非表示にし、丸く切り抜いて貼り付けたものの大きさと位置を調整し、レイヤーマスクを追加し、中心部分を適当に消して、レイヤーの不透明度を70%くらいにします。これで、シャボン玉みたいなやつが出来ます。
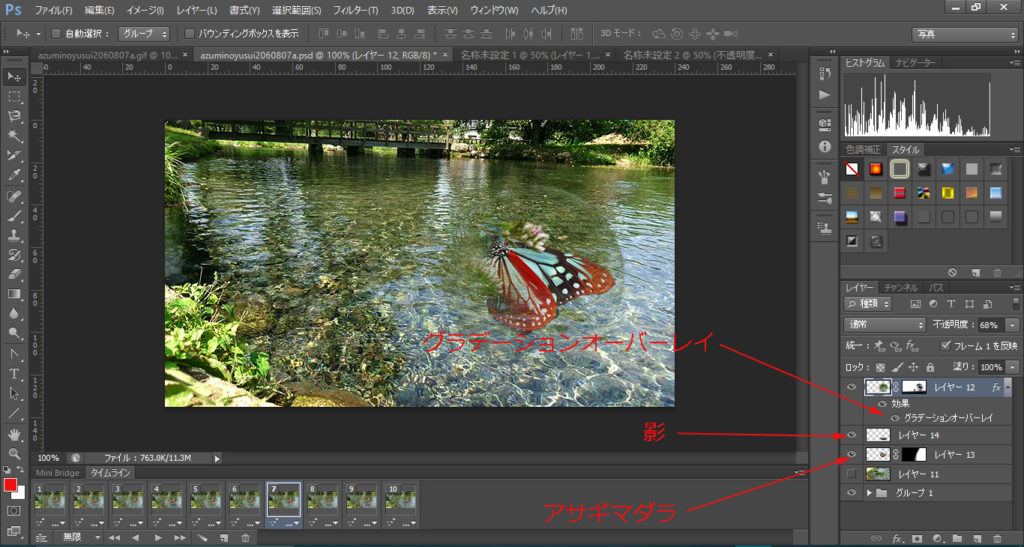
上のシャボン玉レイヤーの下に、新規レイヤーを作り、アサギマダラを切り抜いて貼り付けます。後は、アサギマダラとシャボン玉部分をレイヤーマスクを使って調整したり、場合によっては、レイヤーをさらに追加して、シャボン玉の下部分を黒く塗り、適当に透明化して、影を作ったりして馴染むようにします。
さらに、今回は、シャボン玉部分にも、少しチカチカした動きをつける為に、元のグループ化したシネマグラフ部分のレイヤーの、3枚目、5枚目、8枚目、10枚目をそれぞれ選択して、シャボン玉レイヤーにグラデーションオーバーレイを追加して、薄く、それぞれ違ったグラデーションをかけてみました。
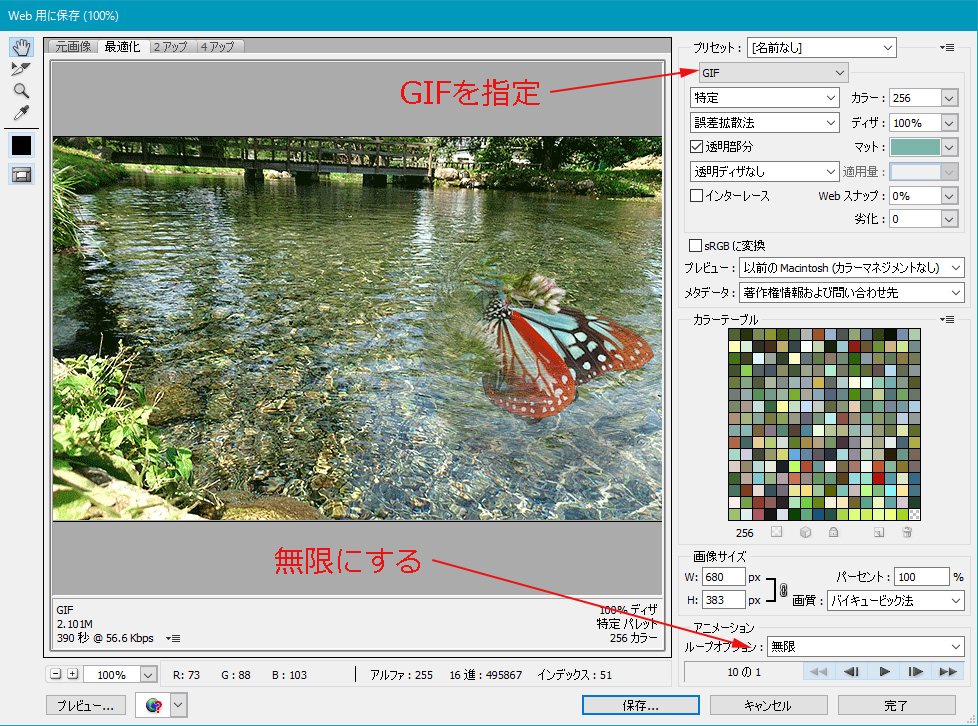
あとは、ファイル⇒Web用に保存をクリックして、保存形式をGIFに指定して、アニメーションのループオプションを無限にして、保存して終了です。
出来上がり!!