WordPress備忘録 新テーマ Twenty Seventeen を少しカスタマイズしてみた!
WordPress4.7に付属の新テーマ「Twenty Seventeen」なかなか、カッコイイです。(^^)
今まで、WordPress付属のテーマをベースにしてサイトを作ってみようと思った事はなかったんですけど、「Twenty Seventeen」は、機会があれば使ってみたいなーと思わされるものがありました。ブログで使うなら、そのままで十分カッコイイと思うんですけど、ホームページにしようと思うと、個人的には、パッと見で、カスタマイズしなきゃ!と思うところがあります。ということで、ちょっと触ってみました。それをいつか使う機会があるかもしれないので、書き留めておこうと思います。
一般的な「Twenty Seventeen」の説明ではなく、僕がホームページに使うなら、まずは、こんなふうにカスタマイズしてから使うって内容になってますので、ご勘弁を。(^^;
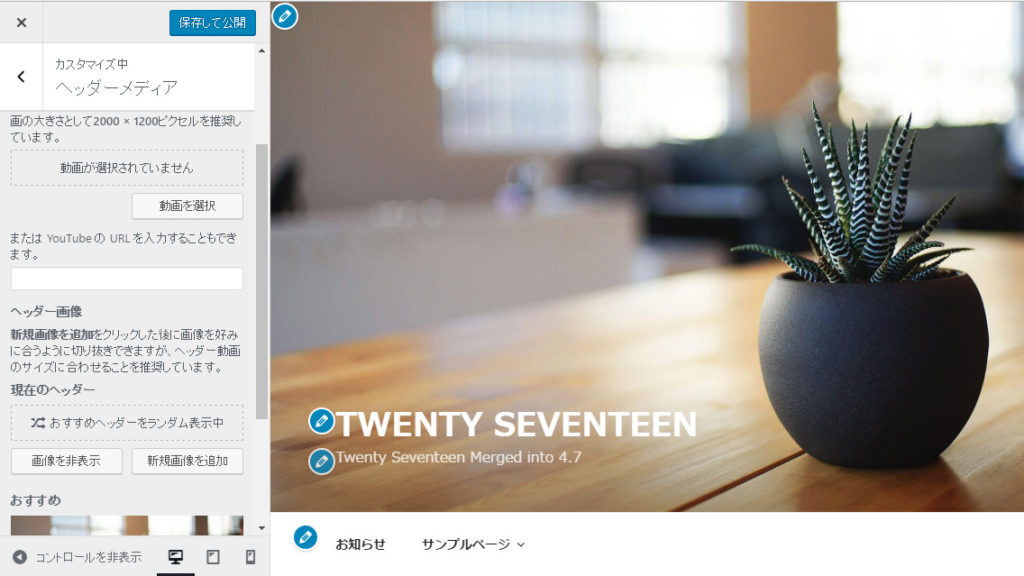
「Twenty Seventeen」を開いてみて、まず何はともあれ目を惹かれるのは、画面一杯に広がる上の図のような大きなヘッダー画像です。「Twenty Seventeen」のカスタマイズを開いて、ヘッダーメディアの項目をクリックすると、下図のようなヘッダー画像の設定画面が開いてきます。
見ての通り、ここでは、動画の指定も出来ます。Youtubeの動画アドレスを入れるだけで、それが、ヘッダー画像部分に表示されるってのは、おもしろいです。短めのループっぽい動画を入れたら、なかなか、カッコイイと思います。事実、デモサイトでは動画が入っています。
実際に使う時には、このヘッダー画像の高さを低くカスタマイズする可能性もありますけど、基本的には、「Twenty Seventeen」の持ち味として、この高さのまま僕は使うような気がします。あとは、タイトルの位置を変更したり、他の物を必要に応じて配置して使うとは思いますが・・・。その場合は、トップページ以外のヘッダーを別に作らないといけないような気がしますけど・・・。(^^;
上のデモサイトのトップページをスクロールしてもらうと分かると思いますが、コーヒーの写真やサンドイッチの写真が出てきますよね。そして写真を挟んで、上から「WELCOME」、「OUR DRINKS」、「OUR FOOD」、「BLOG」とタイトルが出てきますよね。これが「Twenty Seventeen」の大きな特徴で、それぞれのタイトルで表示されている部分が、別々の固定ページになっています。一番上の「WELCOME」というタイトルが出ている部分が、通常の固定フロントページ部分です。つまり、上のページのトップページは、通常の固定フロントページも併せて、計4ページでトップページが構成されているというわけです。
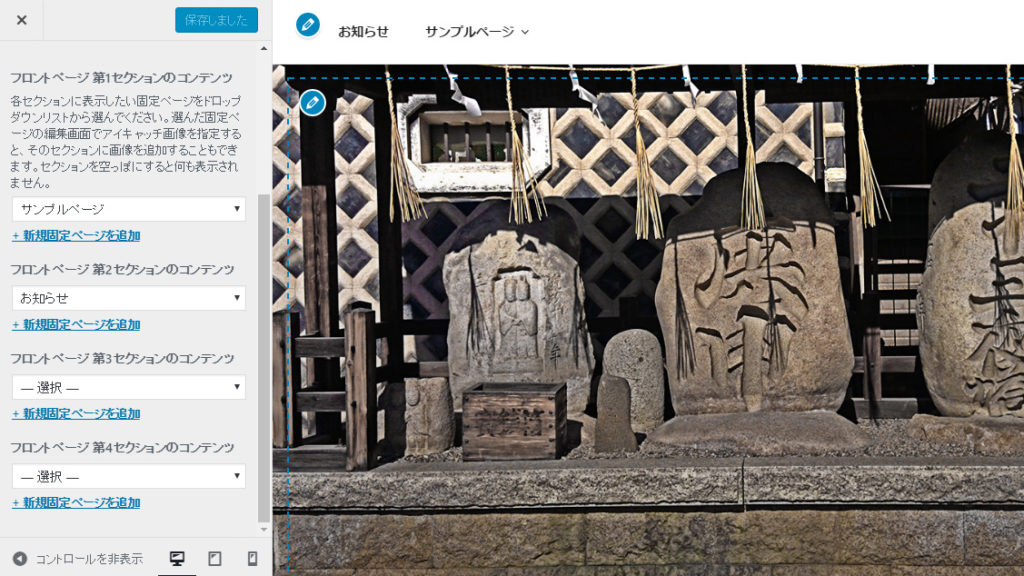
「Twenty Seventeen」のカスタマイズの中に、テーマオプションという項目があるので、そこをクリックすると、以下のような画面が開いてきます。
見て頂いた通り、ここで、通常の固定フロントページ以外に、最大4ページを指定する事ができます。そして、スクロールした時に、それぞれのページの間に表示される画像は、ここで指定した固定ページそれぞれのアイキャッチ画像になっています。つまり、それぞれの固定ページでアイキャッチ画像を変更するだけで、トップページをスクロールした時に、表示される画像を変更する事が出来るようになっています。
パネルの画像部分をカスタマイズ
ただ、個人的には、スクロールして表示される画像の高さをもう少し、抑えたい気がします。この高さを変更するには、「.panel-image」に例えば以下のように高さ指定をしてやればOKです。
.panel-image{position:relative; width:100%; height: 50vh;}
ここで、さらに、個人的には、下の画像のように、それぞれの画像の上にテキストを表示させたくなります。
やり方は、色々とあるんでしょうけど、僕はアイキャッチ画像のキャプションが表示されるようにしてみました。
「Twenty Seventeen」のテーマフォルダの中に、「template-parts」というフォルダがあり、さらにその中に「page」というフォルダがあります。その中に、「content-front-page-panels.php」というファイルがあるので、それをTeraPadなどのエディタで開き、以下の、7から10行目を追記してみました。
<?php if (has_post_thumbnail()) :
$thumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'twentyseventeen-featured-image' );
// Calculate aspect ratio: h / w * 100%.
$ratio = $thumbnail[2] / $thumbnail[1] * 100;
?>
<div class="panel-image" style="background-image: url(<?php echo esc_url( $thumbnail[0] ); ?>);">
<?php echo '<div class="panel-comment">';
if($pt_caption = get_post(get_post_thumbnail_id())->post_excerpt) {
echo '<h1>'.$pt_caption.'</h1>'; }
echo '</div>'; ?>
<div class="panel-image-prop" style="padding-top: <?php echo esc_attr( $ratio ); ?>%"></div>
</div><!-- .panel-image -->
<?php endif; ?>
これで、とりあえず、アイキャッチ画像のキャプションが表示されるので、あとはCSSで、位置調整したり、装飾してやればOKです。
あと、デモサイトを見て、実際に使う事を考えると、僕が気になるのは、左側に「WELCOME」、「OUR DRINKS」といったタイトルがあり、大きく空いていることです。これも、なかなかカッコイイんですけど、ホームページとして使う場合は、個人的には、タイトル部分を消して、幅広で使いたくなります。
ちなみに、上で書いたテーマオプションのページを選択する部分の上に、固定ページレイアウトという部分があって、1カラムか2カラムか選べるようになっています。1カラムを選択すると、以下のような感じになります。1カラムにしても、やはり幅が狭いです。(^^;
コンテンツ部分の幅をカスタマイズ
ということで、僕は幅を1200pxの幅広にしてみました。
上で書きました「page」フォルダの中には、「content-front-page.php」「content-front-page-panels.php」「content-page.php」の3つのファイルがあります。名前を見ると、なんとなく分かるかと思いますが、「content-front-page.php」はトップページの固定フロントページに指定した部分に読み込まれ、「content-front-page-panels.php」は上でも触った、オプションで指定しているページに読み込まれています。「content-page.php」は、トップページ以外の固定ページ部分ですね。
ここでは、トップページをいじってみるので、まず、「content-front-page.php」「content-front-page-panels.php」の<div class=”wrap”>を<div class=”wide-wrap”>に書き換え、以下のタイトル部分と編集画面のリンク部分を削除しました。
こちらが削除部分です。
<header class="entry-header"> <?php the_title( '<h2 class="entry-title">', '</h2>' ); ?> <?php twentyseventeen_edit_link( get_the_ID() ); ?> </header><!-- .entry-header -->
そして、下の2行目が書き換えた部分です。
<div class="panel-content">
<div class="wide-wrap">
<div class="entry-content">
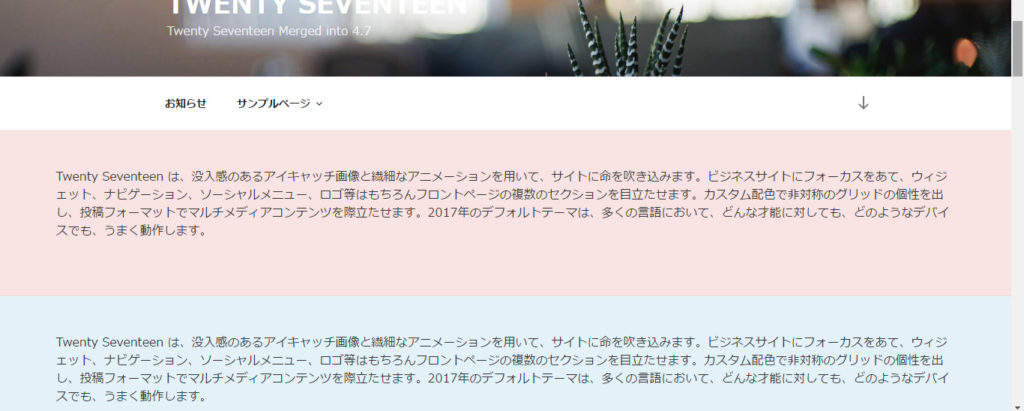
CSSには以下のように書いてみました。1行目がその指定で、2、3行目は、背景色を指定しているだけです。
.wide-wrap{width:1200px; margin:50px auto; position:relative;}
#post-86{background-color:#f9e3e3}
#panel1{background-color:#e3f2f9}
ピンク色の部分が固定フロントページ部分で、水色の部分がオプションで指定した第一セクション部分です。ちなみに、セクション部分は、上からpanel1、panel2、panel3、panel4となっているようです。
編集画面の幅をカスタマイズ
固定フロントページで気になったのが、編集画面で、ご丁寧に元々のテンプレートの幅に合わせて、編集画面でも、580pxになっています。でも、今回は幅を1200pxにしたので、ちょっと違和感があります。ということで、これも、テーマフォルダの中にある「assets」フォルダの中の「CSS」フォルダの中にある「editor-style.css」の以下の部分を100%にしてみました。
body {
background-color: #fff;
color: #333;
margin: 20px 40px;
max-width: 100%;
}
これで、個人的には、なんか落ち着いた感じがします。(^^)
SVGアイコンの色を変更
トップメニューの右端に出てくる下向き矢印や、ソーシャルリンクメニューのアイコンなど、背景の色を変えた時には、例えば、以下のように色を変更したくなります。
まず、トップメニュー横の下向き矢印の色の変更を以下のように書いてみました。
.navigation-top{background-color:#00527A}
.navigation-top ul li a{color:#fff}
.navigation-top li a:hover{color:#F7E92E}
.current-menu-item a{color:#F7DA9B; pointer-events:none}
.icon-arrow-right {fill:#fff}
.icon-arrow-right:hover {fill:#F794EF}
5、6行目がSVGアイコンの色を変更してる部分です。ちょっと、普通の色の変更と書き方が違いますよね。
ソーシャルメニューのリンクアイコンの色の変更は、下のような感じで、書いてみました。
.icon {fill:#fff}
.social-links-menu a{background-color:#5ea9dd}
.social-links-menu a:hover{background-color:#eb5ded}
まあ、実際に「Twenty Seventeen」をベースにしてホームページを作るとなれば、一般固定ページにサイドバーをつけたり、別のヘッダーを作ったり、カスタマイズだらけになるんでしょうけど、とりあえず、ちょっと触ってみた部分をメモがわりに書いてみました。
もちろん「Twenty Seventeen」は、WordPress4.7に付属のテーマですから、頻繁にアップデートが行われると思うので、上記のカスタマイズをされる場合は、必ず子テーマを作ってやって下さいね。(^^;



















カスタマイズ方法を参考にさせていただきました。
知識が無いもので、お伺いしたいことが
アイキャッチ画像で表示している画像をヘッダーのように
スクロール時に背景に固定するにはどうすればよいのでしょうか?
こんにちは。
だいぶ前に書いたものなので、Twenty Seventeenはよく覚えてないのですが、画像を固定するのならposition:fixedにしてやればいいのではないかと思います。
.panel-image{position:fixed; width:100%; height: 50vh;}
でどうですかね?
だいぶ前なので、違ってたら、スンマセン。(^^;
こんぱんわ。初めまして。
wordpress初心者で色々調べながらやっています
CSSをいじったりするのも初めてなのでしょうもない質問で申し訳ありません。
私も記事の幅を変更したくて、こちらのページを参考にして変更しようと思っています。
>CSSには以下のように書いてみました。1行目がその指定で、2、3行目は、背景色を指定しているだけです。
となっている部分ですが「.wide-wrap{width:1200px; margin:50px auto; position:relative;}」はcontent-front-page.phpのどこに追記をすればいいのでしょうか。
本当にこんな初歩的な質問ですみません。よろしくお願いいたします。
こんばんは。はじめまして。(^^)
content-front-page.phpの方は、「div class=”wrap”」を「div class=”wide-wrap”」に書き換えるだけです。
「.wide-wrap{width:1200px; margin:50px auto; position:relative;}」は、スタイルシートに追記します。ダッシュボードの外観のテーマの編集をクリックして最初に出てくる画面です。TwentySeventeenのスタイルシートに書いてもらってもいいんですけど、その場合、TwentySeventeenが更新されると、元に戻ってしまう可能性が高いので、子テーマを作って、そのスタイルシートに追記するようにして下さい。もし、子テーマが分からなければ、検索して頂ければ、あちこちに出ていると思いますので。(^^;
下記のサイトは、僕も、あっちこっち調べながら、TwentySeventeenから作ってみたサイトです。頑張って下さいね!!(^^)
http://souzouhs.ac.jp/
早々にご連絡ありがとうございます!!
本日は教えていただいたことを対応できていないのですが、今週末やってみます。ありがとうございます。
子テーマまでは理解できていて、実際現在も子テーマにして修正した部分もあります。
>「.wide-wrap{width:1200px; margin:50px auto; position:relative;}」は、スタイルシートに追記します。
の部分ですが、スタイルシートに記載をすることは理解できました。ありがとうございます。
場所はここがいいというのはあるのでしょうか?
普通にコピペしてどこでもいいので貼ればいいのでしょうか。
申し訳ありません。よろしくお願いいたします。
子テーマを適用してあるのであれば、ダッシュボードから外観⇒テーマの編集で、子テーマのスタイルシート(style.css)が開くと思います。
スタイルシート内なら、どこでも、自分の分かりやすい場所に貼ってもらってファイルを更新してもらえればOKです。(^^)
初めまして。画像の下の部分に付く黒いグラデーの影?を消したいのですが方法はご存知でしょうか?
初めまして、こんにちは。
ヘッダー部分の黒いグラデーションの事ですよね!!
テーマのスタイルシートをザッと見ると、13.1 Headerの項目の中に、custom-header-media:beforeの記述がグラデーション部分だと思うので、ここをコメントアウトしちゃうなり、子テーマに、この部分を否定する記述をすれば、グラデーションは消えると思います。今、時間が無くて、実際に試してはいませんけど、ここくらいしか、グラデーションの記述は無いと思いますので・・・。(^^;
ありがとうございます!!!解決できました!!!
また質問で申し訳ないですが、ヘッターの部分はできたのですが、
その他のページの部分はどこから調整すれば良いでしょうか…
はじめまして。参考にさせていただいています。ありがとうございます!
トップページのサイトタイトルの位置を左下ではなく左上に持って行きたいのですが、どの部分をカスタマイズすればよいか、おわかりになりますでしょうか。
JSがからんでいるようには見えるのですが。。
ドタバタしていて、お返事が遅れて申し訳ございません。
僕も、まだ、ヘッダー部分の構造を詳しくは見てはいませんし、それほど詳しいわけではないので、的確なお答えができないのですが、形だけ作るのなら、classのsite-brandingを、positionをabsoluteにして、topを適当に10%とかにしてやれば、とりあえずは、左上にサイトタイトルが移動すると思います。ただし、これをやると、トップページ以外のページのヘッダーが崩れると思うので、template-partsフォルダの中のheaderフォルダをコピーして、header1と名前を変えて、その中にある、site-branding.phpを開いて、例えばsite-brandingをsite-branding1、site-branding-textをsite-branding-text1、同じようにsite-title1、site-description1とclass名を変えます。これらに、名前を変える前と同じCSSを書いてやって、header-1.phpを作り、読み込みをtemplate-parts/header1/headerと、先程のheader1フォルダを読み込ませます。このheader-1.phpを読み込ませる固定ページテンプレートを作って、それをトップページ以外のページに適用すれば、とりあえず、思い通りの形にはなると思います。おそらく、ヘッダー部分をちゃんと細かく見て行けば、スマートなやり方があると思うんですけど、今、現在、時間が無くて、そのゆとりがなく、思いついたところを書かせて頂きました。あまり、お役に立てる回答でなくて、すいません。(^^;
とても参考になりました。ありがとうございます。
ちなみにcontent-page.phpのほうのいじり方もお願いします!
コメント、ありがとうございます。(^^)
どんな形にしたいのか分からないので、なんとも言えないんですけど、たぶん、僕なら、content-page.phpは、headerの、タイトルや編集リンクを削るくらいじゃないかと思います。そして、オリジナル固定ページテンプレートを作って、全体の幅を1200pxのdivで囲って、その中にメイン部分と、縦メニュー用のサイドバーを設置して使うような気がします。また、時間のある時に、書いてみますね。(^^;
参考になりました。ありがとうございます。
そう言って頂けると嬉しいです。
こちらこそ、ありがとうございます。(^^)