WordPress備忘録 Animate it! 知識なしでページに様々なアニメーションをつけられるプラグイン

よく、お洒落なサイトなんか見ると、こんな感じで、ページをスクロールすると、フワッとタイトルや文章、画像などが浮き出てくるのを見かけますよね。そんなアニメーションをJqueryやCSSなどの知識、一切なしで、いろいろと実装できちゃうWordpressプラグインが「Animate it!」です。
インストールも、ダッシュボードのプラグインの新規追加で、「Animate it!」を検索、インストール、有効化で終了です。(^^)
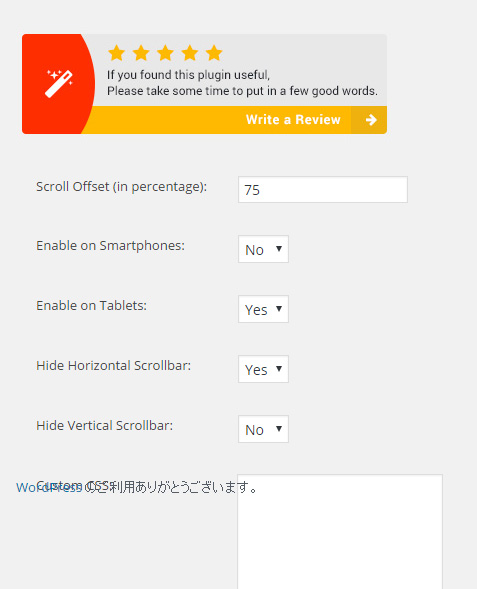
有効化すると、ダッシュボードの設定の項目に「Animate it!」の項目が出来るので、それをクリックすると、以下のような設定画面が開いてきます。設定と言っても、スマートフォンやタブレットで、アニメーションを有効にするかどうか、くらいで、設定というほどのものもありません。
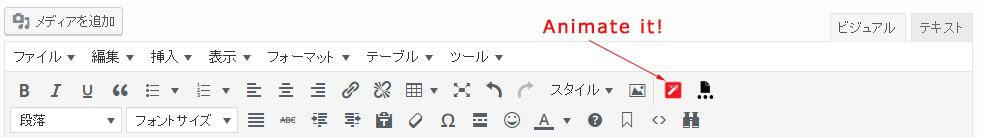
設定が終ったら、次に投稿画面を開くと、以下のように、ビジュアルエディタの中に「Animate it!」のアイコンが追加されていますので、アニメーションをつけたい部分を選択して、「Animate it!」のアイコンをクリックします。
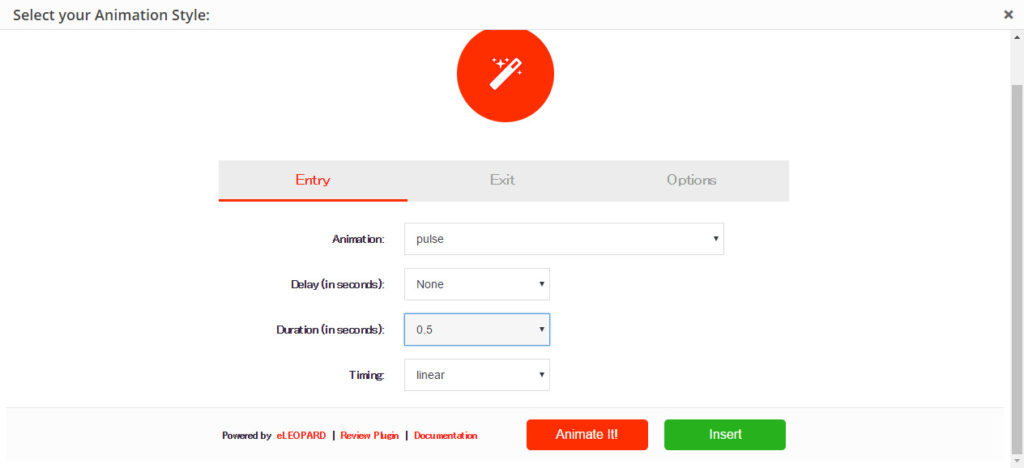
開いて来た画面でアニメーションの設定をします。
Animationの項目には、横の▼をクリックすると、沢山のアニメーションパターンの中から動作を選ぶ事ができます。Delayは、ロード時やスクロール時などの、指定したアクションからアニメーションを動作させるまでの時間です。Durationは、指定したアニメーションを行う時間です。時間を短くすれば動きが早くなり、遅くすれば、動きがゆっくりになります。Timingは動作の加速や減速などの指定です。一通り指定が終ったら、下の赤い「Animate it!」というボタンを押すと、上の赤い丸が動いて、動作を確認できます。
上の図を見てもらうと、「Entry」という画面が開いているのが分かると思いますが、横の「Exit」を開いても、同じ設定画面が開きます。こちらは、「Entry」で設定したアニメーションの後に、続けて、アニメーションを指定する場合に設定します。例えば、ボールがバウンドしてるようなアニメーションを作る場合なんかに、使うといいんじゃないかと思います。
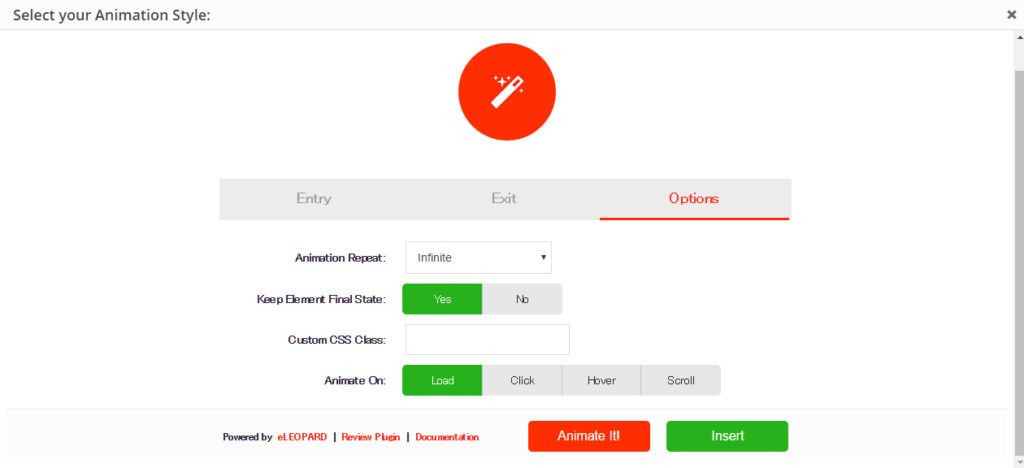
そして、次に、その横の「Options」を開きます。
「Animation Repeat」で、アニメーションの繰り返しを指定します。「Infinite」がループですね。「Keep Element Final State」は基本的に「Yes」のままでいいと思います。そして、「Animate On」で、アニメーションを動作させるアクションを指定します。ページ読み込みと同時にアニメーションを動作させるなら、「Load」ですし、例えば、スクロールした時に、フワッと表示させるような場合は、「Scroll」、マウスポインタが乗った時に動作させるなら「Hover」って感じです。一通り指定が終ったら、最後に、緑色の「Insert」ボタンを押します。
すると、アニメーション指定したものの前後に下のようなコードが挿入されます。
このコードは、編集画面で見えてるだけで、公開されたページでは、見えなくなり、そのかわり、下のようにアニメーションが実装されます。(^^)
安曇野屋
どうでしたか?
JqueryやCSS3の知識が一切なくても、ただ項目を設定するだけで、様々なアニメーションを実装出来てしまう「Animate it!」は、なかなかの優れものだと思います。これなら、うまく使えば、いろいろな動作がついた、お洒落なページが知識なしでも、作れてしまいそうですよね!!(^^)
おすすめ記事
長野県中部の天気
アーカイブ
- 2025年2月 (1)
- 2024年2月 (1)
- 2024年1月 (2)
- 2023年11月 (2)
- 2023年9月 (1)
- 2023年4月 (1)
- 2023年3月 (1)
- 2023年1月 (1)
- 2022年12月 (3)
- 2022年11月 (8)
- 2022年10月 (2)
- 2022年9月 (2)
- 2022年8月 (2)
- 2022年7月 (2)
- 2022年6月 (4)
- 2022年5月 (4)
- 2022年4月 (6)
- 2022年3月 (5)
- 2022年2月 (4)
- 2022年1月 (5)
- 2021年12月 (9)
- 2021年11月 (9)
- 2021年10月 (3)
- 2021年9月 (8)
- 2021年8月 (1)
- 2021年7月 (7)
- 2021年5月 (3)
- 2021年4月 (3)
- 2021年3月 (5)
- 2019年5月 (1)
- 2018年10月 (1)
- 2018年8月 (1)
- 2018年5月 (1)
- 2018年4月 (2)
- 2018年3月 (3)
- 2018年2月 (1)
- 2018年1月 (4)
- 2017年12月 (3)
- 2017年11月 (5)
- 2017年10月 (5)
- 2017年9月 (6)
- 2017年8月 (11)
- 2017年7月 (5)
- 2017年6月 (5)
- 2017年5月 (15)
- 2017年4月 (15)
- 2017年3月 (8)
- 2017年2月 (12)
- 2017年1月 (18)
- 2016年12月 (18)
- 2016年11月 (22)
- 2016年10月 (35)
- 2016年9月 (26)
- 2016年8月 (20)
- 2016年7月 (37)
- 2016年6月 (37)
- 2016年5月 (47)
- 2016年4月 (63)
- 2016年3月 (37)
- 2016年2月 (30)
- 2016年1月 (45)
- 2015年12月 (33)
- 2015年11月 (43)
- 2015年10月 (36)
- 2015年9月 (30)
- 2015年8月 (42)
- 2015年7月 (66)
- 2015年6月 (81)
- 2015年5月 (52)
- 2015年3月 (21)