日々の安曇野の風景を皆さまのサイト内へ無料配信しちゃいます!!
Google Feed API の終了に伴い、以下の配信は中止いたしました。
安曇野の旅館やペンションなどで、「今の安曇野の様子を知りたいから、ホームページに季節ごとの写真をアップして欲しい。」という要望がお客さんからあるけど、忙しくて、そんな毎日、写真なんか撮ってられないし・・・という声を、しばしば聞いてきました。
そこで、ふと思いついたのが、このサイトでは、ほぼ毎日、安曇野の風景や自然の写真をアップしているので、それをRSSを利用して、それぞれの旅館さんなどのホームページに、自動更新で表示させれば、旅館さんも楽だし、お客さんも、宿を訪れる際、こちらの様子がよく分かっていいんじゃないかと、このサイトの写真をレンタルする事を考えました。設定もそれほど、難しくないので、ご自身でやって頂ければ、無料でお使い頂けます。(^^)
どうしても自分で出来ないって場合や、見た目のカスタマイズなどをしたい場合は、ご連絡を頂ければ、有償にはなりますけど、対応させて頂きます。(^^;
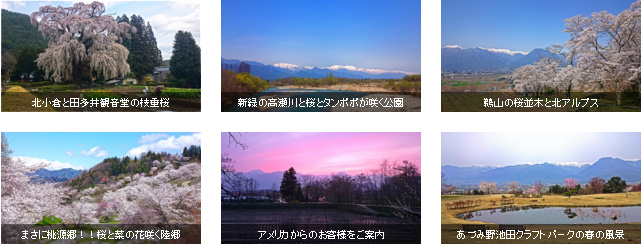
既に、実際に使って頂いているところもありまして、こちらのサイトでは、概ね、お客さんからは好評のようです。画像をクリックしてもらえれば、このサイトの投稿ページで大きな写真を見て頂けるようになっています。(^^)
以下、3つの配信パターンとそれぞれの設定方法をご用意致しましたので、ご自由にお使い頂ければと思います。設定と言ってもただのコピペですけどね・・・。(^^)
まずは3つのパターンをご覧ください。
画像幅200px 新着6記事設定方法
まず、以下をコピーして表示させるページの<head>~</head>内に貼り付けて下さい。
<script src="https://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript" src="http://yamura-yasuke.club/js/rss1.js" charset="UTF-8"></script>
次に以下をページの表示させる場所に貼り付けて設定終了です。
<div style="margin:0 auto"> <div id="feed" style="margin-left:20px"></div> <div style="clear:both;margin-bottom:-20px"></div> </div>
画像幅310px 新着4記事設定方法
まず、以下をコピーして表示させるページの<head>~</head>内に貼り付けて下さい。
<script src="https://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript" src="http://yamura-yasuke.club/js/rss2.js" charset="UTF-8"></script>
次に以下をページの表示させる場所に貼り付けて設定終了です。
<div style="margin:0 auto"> <div id="feed" style="margin-left:20px"></div> <div style="clear:both;margin-bottom:-20px"></div> </div>
画像幅可変 新着1記事設定方法
まず、以下をコピーして表示させるページの<head>~</head>内に貼り付けて下さい。
<script src="https://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript" src="http://yamura-yasuke.club/js/rss3.js" charset="UTF-8"></script>
次に以下をページの表示させる場所に貼り付けて設定終了です。
<div style="margin:0 auto"> <div id="feed"></div> </div>
<script src="https://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript" src="http://yamura-yasuke.club/js/rss1.js" charset="UTF-8"></script> <div style="margin:0 auto"> <div id="feed" style="margin-left:20px"></div> </div>実際に貼って表示して見ると、こんな感じ。(^^;
設定方法と言っても、ただソース内へコピペするだけなので、簡単だと思います。(^^)
3つ目の1記事配信パターンは、貼り付けた場所の幅に合わせて、伸び縮みするようにしてありますので、「安曇野の今日の風景!」みたいに使って頂けるといいと思います。ただ、日に2回、3回と投稿する事もありますので、その際、1日のうちに、何回か、配信写真が変わっちゃうと思いますけど・・・。(^^;
そこそこのクオリティの安曇野の写真を、毎日、自サイトで変更するって、普通は、なかなか出来ないと思いますから、サイトによってはメリットがあるんじゃないかと思います。とにかく、旅館や安曇野関係のサイトなどでご利用頂き、そちらのお客様に喜んで頂ければ嬉しいです。(^^)
なお、RSSの取得に関しましては、こちらのページで紹介されているものをベースにさせて頂きました。
おすすめ記事
これまでのコメント
コメントを残す コメントをキャンセル
長野県中部の天気
アーカイブ
- 2025年2月 (1)
- 2024年2月 (1)
- 2024年1月 (2)
- 2023年11月 (2)
- 2023年9月 (1)
- 2023年4月 (1)
- 2023年3月 (1)
- 2023年1月 (1)
- 2022年12月 (3)
- 2022年11月 (8)
- 2022年10月 (2)
- 2022年9月 (2)
- 2022年8月 (2)
- 2022年7月 (2)
- 2022年6月 (4)
- 2022年5月 (4)
- 2022年4月 (6)
- 2022年3月 (5)
- 2022年2月 (4)
- 2022年1月 (5)
- 2021年12月 (9)
- 2021年11月 (9)
- 2021年10月 (3)
- 2021年9月 (8)
- 2021年8月 (1)
- 2021年7月 (7)
- 2021年5月 (3)
- 2021年4月 (3)
- 2021年3月 (5)
- 2019年5月 (1)
- 2018年10月 (1)
- 2018年8月 (1)
- 2018年5月 (1)
- 2018年4月 (2)
- 2018年3月 (3)
- 2018年2月 (1)
- 2018年1月 (4)
- 2017年12月 (3)
- 2017年11月 (5)
- 2017年10月 (5)
- 2017年9月 (6)
- 2017年8月 (11)
- 2017年7月 (5)
- 2017年6月 (5)
- 2017年5月 (15)
- 2017年4月 (15)
- 2017年3月 (8)
- 2017年2月 (12)
- 2017年1月 (18)
- 2016年12月 (18)
- 2016年11月 (22)
- 2016年10月 (35)
- 2016年9月 (26)
- 2016年8月 (20)
- 2016年7月 (37)
- 2016年6月 (37)
- 2016年5月 (47)
- 2016年4月 (63)
- 2016年3月 (37)
- 2016年2月 (30)
- 2016年1月 (45)
- 2015年12月 (33)
- 2015年11月 (43)
- 2015年10月 (36)
- 2015年9月 (30)
- 2015年8月 (42)
- 2015年7月 (66)
- 2015年6月 (81)
- 2015年5月 (52)
- 2015年3月 (21)














こんな素敵な松本平、信州、日本!を元気にするため、頑張ってほしいと思っています。
ありがとうございます。
気ままですけど、思いついたことはやってみたいと思います。
それで、人に喜んでもらえれば嬉しいですし・・・。(^^)